Get a peek into my design process.
Get a peek into my design process.
Get a peek into my
design process.
My design methodology is rooted in collaboration, attention to detail, and creating meaningful experiences that align with your goals. Here's what you can expect when working with me:
My design methodology is rooted in collaboration, attention to detail, and creating meaningful experiences that align with your goals. Here's what you can expect when working with me:
Step 1: understanding
& Research
Step 1: understanding
& Research
The foundation of great design is a deep understanding of your brand, goals, and target audience. I start by gathering detailed specifications and insights, whether by enhancing your existing brand guidelines or creating a new set. This research phase includes user surveys to gather feedback on expectations and pain points, ensuring our design approach aligns with user needs.
The foundation of great design is a deep understanding of your brand, goals, and target audience. I start by gathering detailed specifications and insights, whether by enhancing your existing brand guidelines or creating a new set. This research phase includes user surveys to gather feedback on expectations and pain points, ensuring our design approach aligns with user needs.





Step 2: Wireframing
Step 2: Wireframing
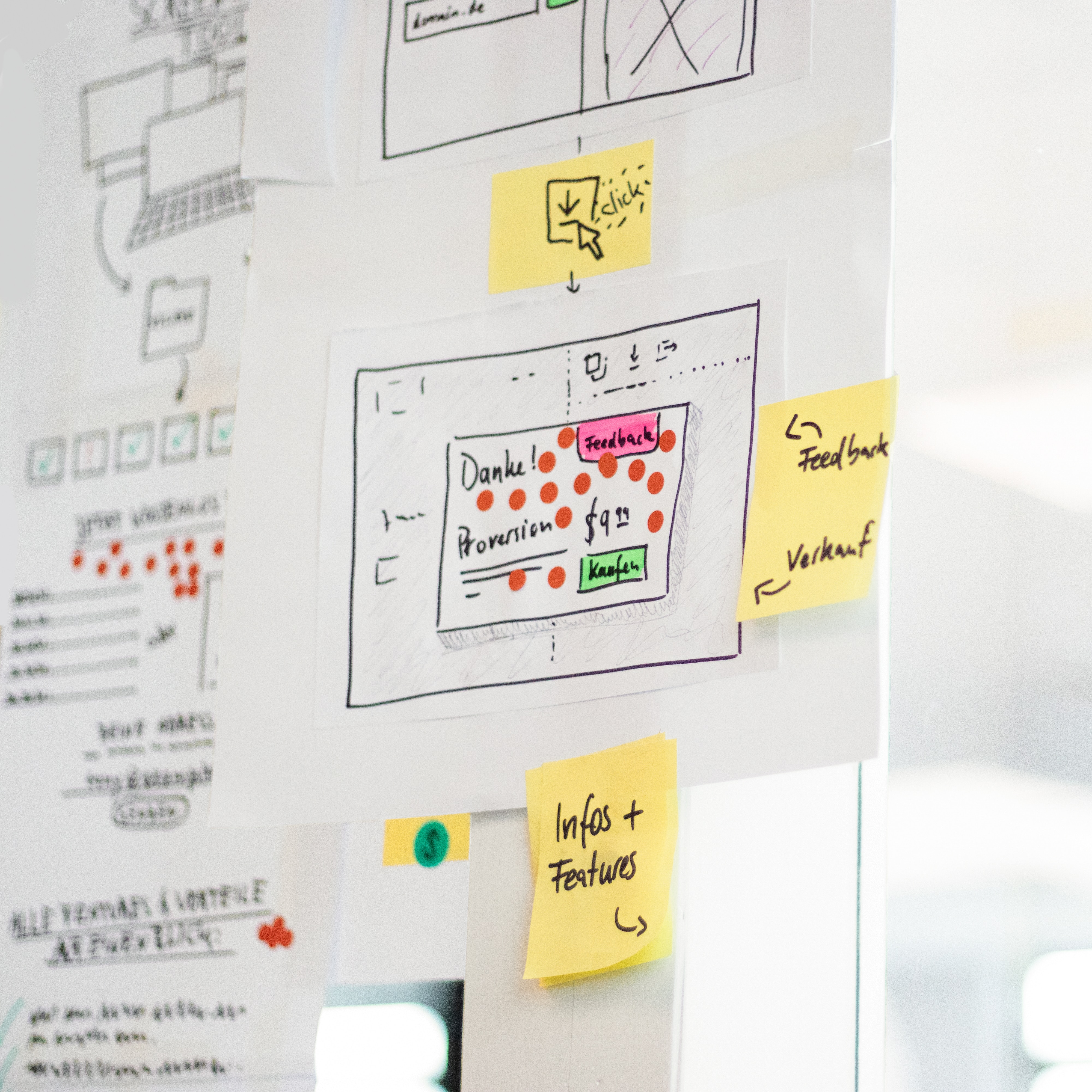
Wireframes provide a preliminary look at your website's structure and layout. They help visualize the user journey without getting bogged down in design details. This step allows us to map out intuitive navigation and content placement, ensuring the flow is optimized for user engagement. I may also use A/B testing on different wireframe layouts to determine which structure best supports the user experience.
Wireframes provide a preliminary look at your website's structure and layout. They help visualize the user journey without getting bogged down in design details. This step allows us to map out intuitive navigation and content placement, ensuring the flow is optimized for user engagement. I may also use A/B testing on different wireframe layouts to determine which structure best supports the user experience.
Step 3: Mockups
Step 3: Mockups
With approved wireframes, I create high-fidelity mockups that incorporate color, branding, and style. These mockups give you a clearer picture of the final visual design, allowing us to fine-tune the aesthetic and ensure that user pathways are clear and effective. We can also use user surveys at this stage to collect feedback on design preferences and make data-driven adjustments.
With approved wireframes, I create high-fidelity mockups that incorporate color, branding, and style. These mockups give you a clearer picture of the final visual design, allowing us to fine-tune the aesthetic and ensure that user pathways are clear and effective. We can also use user surveys at this stage to collect feedback on design preferences and make data-driven adjustments.




Step 4: PRototyping
Step 4: Prototyping
Prototypes bring mockups to life by adding interactivity and functionality. This step simulates real user interactions and allows for usability testing. By examining how users move through the site, we can refine navigation, assess responsiveness, and adjust content placement for optimal user experience. Prototypes can also be tested using A/B variations to identify which user flows generate the best outcomes.
Prototypes bring mockups to life by adding interactivity and functionality. This step simulates real user interactions and allows for usability testing. By examining how users move through the site, we can refine navigation, assess responsiveness, and adjust content placement for optimal user experience. Prototypes can also be tested using A/B variations to identify which user flows generate the best outcomes.
Step 5: Development
Step 5: Development
I use WordPress for site development to build fully functional, responsive websites that work smoothly across all devices. This stage includes CMS deployment, integrating essential analytics, and ensuring your website’s technical foundation supports an intuitive user experience. I also set up the site’s structure to facilitate future A/B testing scenarios and optimize for performance and accessibility, guaranteeing a seamless user experience across all platforms.
I use WordPress for site development to build fully functional, responsive websites that work smoothly across all devices. This stage includes CMS deployment, integrating essential analytics, and ensuring your website’s technical foundation supports an intuitive user experience. I also set up the site’s structure to facilitate future A/B testing scenarios and optimize for performance and accessibility, guaranteeing a seamless user experience across all platforms.




Step 6: USER Testing
Step 6: USER Testing
Testing is crucial to creating a user-friendly website. I conduct thorough testing using various tools to ensure the site works across browsers and devices, checking for speed, usability, and accessibility. I employ A/B testing to compare different elements (such as CTAs, images, and layouts) to determine what resonates most with users. User feedback is collected through surveys to gather qualitative insights, enabling further refinement of the design to enhance user satisfaction.
Testing is crucial to creating a user-friendly website. I conduct thorough testing using various tools to ensure the site works across browsers and devices, checking for speed, usability, and accessibility. I employ A/B testing to compare different elements (such as CTAs, images, and layouts) to determine what resonates most with users. User feedback is collected through surveys to gather qualitative insights, enabling further refinement of the design to enhance user satisfaction.
Step 7:
launch & Optimization
Step 7:
launch & Optimization
Once all tests are complete and the site meets the highest standards, I deploy it to your public domain. Post-launch, I provide ongoing support and optimization, making content and layout updates to adapt to user feedback and evolving needs. This includes using surveys and A/B testing to track how users engage with the site over time, ensuring your site remains engaging and effective.
Once all tests are complete and the site meets the highest standards, I deploy it to your public domain. Post-launch, I provide ongoing support and optimization, making content and layout updates to adapt to user feedback and evolving needs. This includes using surveys and A/B testing to track how users engage with the site over time, ensuring your site remains engaging and effective.